En el escritorio de WordPress disponemos del menú de configuración y creación de eventos
La herramienta eventos nos permite informar de sucesos que tienen lugar en fecha o fechas determinadas y en alguna ubicación en concreto.
De acuerdo con esto, la publicación de eventos se compone de varios apartados:
- Categorías de eventos
- Ubicaciones de eventos
- Calendarios de eventos
- Eventos
Los veremos en detalle por separado.
Categorías de eventos
Asignando a un evento una categoría podemos clasificarlo más cómodamente. Por otra parte, esto nos permitirá filtrarlos mediante una o varias categorías cuando queramos listar o crear calendarios de eventos.
Las categorías se crean seleccionado la opción Categorías del evento del menú Eventos, situado a la izquierda en el menú del escritorio.
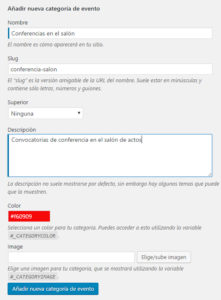
En la figura siguiente se muestra el formulario que usaremos para crear una categoría. 
A la derecha aparece el listado de categorías creadas. En este momento, vacío.
Introducimos el nombre, Slug (nombre en formato más simple para poderse utilizar en las url, sin acentos, espacios, etc.), el color que asignamos, y descripción .
pulsamos el botón Añadir nueva categoría de evento y así grabamos la categoría. Se mostrará en la parte derecha de la pantalla. Asimismo, podemos ver que le asignamos un número de categoría que utilizaremos más adelante.
Ubicaciones de eventos
Desde el menú de Eventos, accedemos ahora al bloque de Ubicaciones
Aparecerá una pantalla con las ubicaciones creadas -ninguna de momento- y un botón ![]() Que nos lleva al formulario de creación de Ubicaciones. Básicamente es como aparece en la imagen siguiente:
Que nos lleva al formulario de creación de Ubicaciones. Básicamente es como aparece en la imagen siguiente:

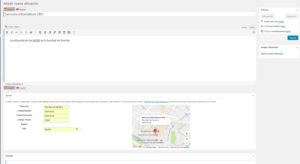
Rellenamos los campos como se muestra en la imagen siguiente -el mapa aparece automáticamente al introducir la dirección-

Y publicamos. El listado que antes se mostraba vacío ahora nos muestra la nueva ubicación.

Calendarios de eventos
El calendario de eventos es un «Widget» que nos permitirá instalar en la barra lateral un calendario (o varios, según la necesidad) en el que se muestren las fechas en las que existen programados eventos de determinadas categorías.
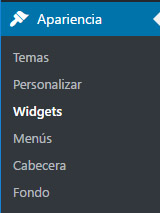
En esta ocasión, debemos dirigirnos al menú Apariencia-> Widgets
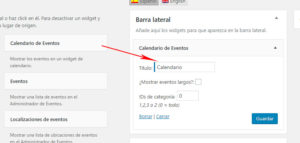
desde la pantalla que aparece, arrastrar el «widget» hasta la barra lateral como se indica en la figura.
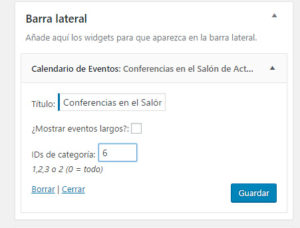
A continuación, la configuración es muy simple. Desplegamos el widget y incluimos el título que queremos para el calendario y la categoría o categorías que se deben mostrar. Si queremos que se muestren también en el calendario los eventos largos (de varias fechas) lo indicaremos señalando la opción correspondiente.
Guardamos la configuración y ya disponemos del calendario. si previsualizamos el sitio nos encontraremos, a la derecha un calendario como el siguiente:
 La fecha en color gris es la actual y, si existiera un evento (como veremos más adelante), se mostraría un aviso en la fecha correspondiente.
La fecha en color gris es la actual y, si existiera un evento (como veremos más adelante), se mostraría un aviso en la fecha correspondiente.
Eventos
Ya tenemos configurados todos los elementos para crear un evento y mostrarlo. Vamos a ello.
En el menú de eventos, seleccionamos la opción Añadir evento

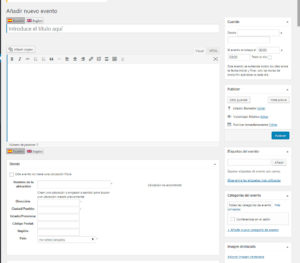
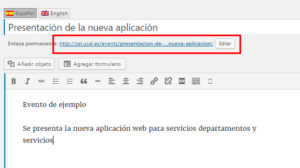
Si seleccionamos esta opción, se abrirá una ventana con el formulario en blanco. Básicamente es lo que se muestra en la figura. El resto no es necesario por el momento.
Tenemos varios bloques que completar. Comenzamos introduciendo un nombre y descripción del evento. A continuación, introduciremos la ubicación. Es opcional, pero si no deseamos que aparezca, tendremos que indicarlo marcando la casilla «Este evento no tiene una ubicación física.» En caso contrario nos daría error dado que existen campos obligatorios.
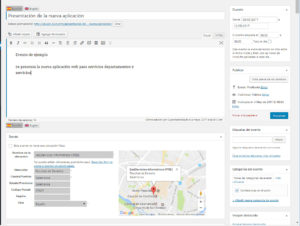
Para introducir la ubicación podemos recurrir a una previamente creada o bien crearla en el momento.
En el campo Nombre de la ubicación introduciremos el nombre que dimos a la ubicación. Si nos acordamos del nombre completo no importa, podemos escribir una parte del nombre o el principio y automáticamente lo busca. Una vez seleccionado, WordPress completa todos los campos.
Si no la tenemos creada, podremos crear la ubicación en el momento, rellenando todos los campos marcados con asterisco. El mapa lo insertará automáticamente.
En tercer lugar, indicaremos cuando se producirá el evento seleccionando en los campos «desde» y «a», con ayuda de los calendarios que se despliegan, las fechas adecuadas. Lo mismo haremos con la hora de comienzo y fin o alternativamente indicaremos que ocupa todo el día.
Un poco más abajo seleccionaremos la categoría del evento. Del mismo modo que como hicimos con la ubicación, podemos elegirla entre la lista de categorías que tenemos creadas o bien crearla en este momento. Hay que tener en cuenta que un evento puede pertenecer a varias categorías.
Esto nos servirá para mostrar el evento en el calendario adecuado.
Los eventos aparecen, si lo deseamos, en un calendario, pero también se le asigna una dirección url que nos permitirá enlazarla donde necesitemos.
El formulario de eventos quedará de una forma similar a la siguiente.
Finalmente publicamos o actualizamos el evento.
Si nos dirigimos a la página principal (o cualquier otra que muestre la barra lateral) podremos ver que el calendario ahora muestra las fechas que abracan el evento en rojo. Si seleccionamos cualquiera de los días en rojo, se mostrará la información del evento
ahora muestra las fechas que abracan el evento en rojo. Si seleccionamos cualquiera de los días en rojo, se mostrará la información del evento
Esta página contiene la información básica para crear eventos. Para una información más completa se puede consultar la documentación del desarrollador











