Una vez que hemos entrado en «el modo editor/administrador» de nuestro sitio web, veremos en el lado izquierdo la columna de opciones, en la que se incluye el apartado de creación o edición de páginas.

SI queremos crear una nueva página podemos, bien seleccionar «añadir nueva» como se ve en la imagen anterior o bien abrir el listado de todas las página creadas y, en él, pulsar el botón «Añadir nueva» en la parte superior izquierda. En cualquier caso se nos abrirá la pantalla con el editor de WordPress.
Vamos a detallar las distintas opciones que tenemos.
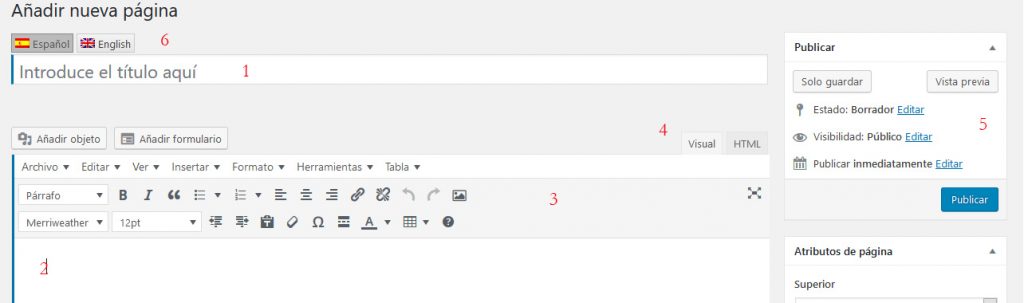
El escritorio de creación de páginas, en su parte superior, es similar a la imagen siguiente:

Empezaremos por darle un título a la página (1). Este título se incorporará automáticamente a la url de la página, por lo que si lo dejamos en blanco deberemos, al grabarla, comprobar la dirección que WordPress asigna (la podríamos cambiar, en cualquier caso) a la página, para poder referenciarla o incluirla en los enlaces.
En la amplia superficie blanca del cuadro inferior (2), podremos incluir el contenido de la página. Para ello podremos ayudarnos de la barra de herramientas (3) .
Podemos asimismo incluir imágenes con el botón «añadir objeto«o formularios con el botón «añadir formulario«.
Si incluimos una imagen (Añadir objeto) el editor nos dirigirá (véase ayuda sobre manejo de la biblioteca de medios) a la biblioteca de medios, para que elijamos la imagen o si aún no la tenemos, la carguemos en ese momento.
Para incluir un formulario, este deberá estar creado previamente. Se puede consultar la página de herramientas para obtener información al respecto.
En cuanto a la creación de las páginas, hay que resaltar que se pueden crear en modo visual, como se haría por ejemplo en el procesador de textos MS Word, o en modo html Según seleccionemos la pestaña correspondiente (4) . En cualquier caso siempre se puede pasar de uno a otro modo.
Si queremos enlazar una palabra o un párrafo a una página externa o interna seleccionaremos el texto que queremos enlazar y pinchamos en el icono de la izquierda de la imagen (cadena cerrada) ![]() . Nos aparecerá una barra
. Nos aparecerá una barra![]() . Escribimos (o pegamos) la dirección -url- del sitio destino y ya está creado el enlace.
. Escribimos (o pegamos) la dirección -url- del sitio destino y ya está creado el enlace.
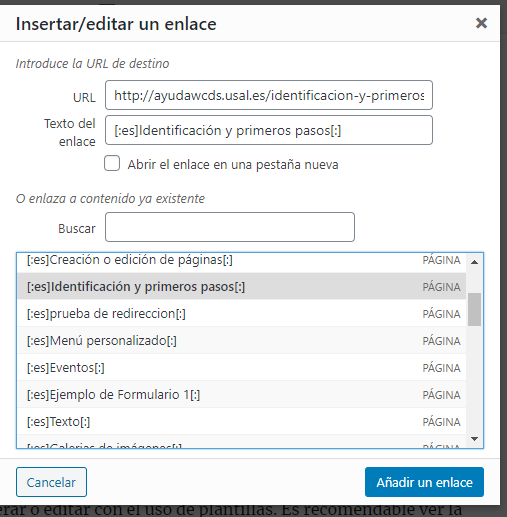
Otra posibilidad especialmente útil si se trata de una página interna (es decir una página de nuestro propio sitio web es pulsar la ruedecita de engranaje de la figura anterior . Nos aparece el cuadro siguiente

Simplemente debemos rellenar los campos. Si seleccionamos en la lista inferior la página deseada, automáticamente se completa todo. Es práctico, si tenemos muchas páginas en nuestra web, buscar en el cuadro correspondiente escribiendo el título (o parte del mismo ) de la página.
Si hemos utilizado un programa de creación web (tipo Dreamweaver, por ejemplo) e incluimos el código html, hay que tener en cuenta que solo se debe incluir la parte que sigue a la etiqueta <body> no utilizando las cabeceras.
Asimismo, hay que tener en cuenta que en muchos casos se puede utilizar el sistema de «copiar y pegar» desde un procesador para incluir el contenido de la página. No se puede garantizar que se respete el 100% del mismo, pero en general funciona bastante bien y puede ahorrar trabajo.
El aspecto final de la página, lo podemos alterar o editar con el uso de plantillas. Es recomendable ver la pagina de ayuda sobre plantillas http://ayudawcds.usal.es/plantillas-2/, para aprender el uso de las que tenemos disponibles.
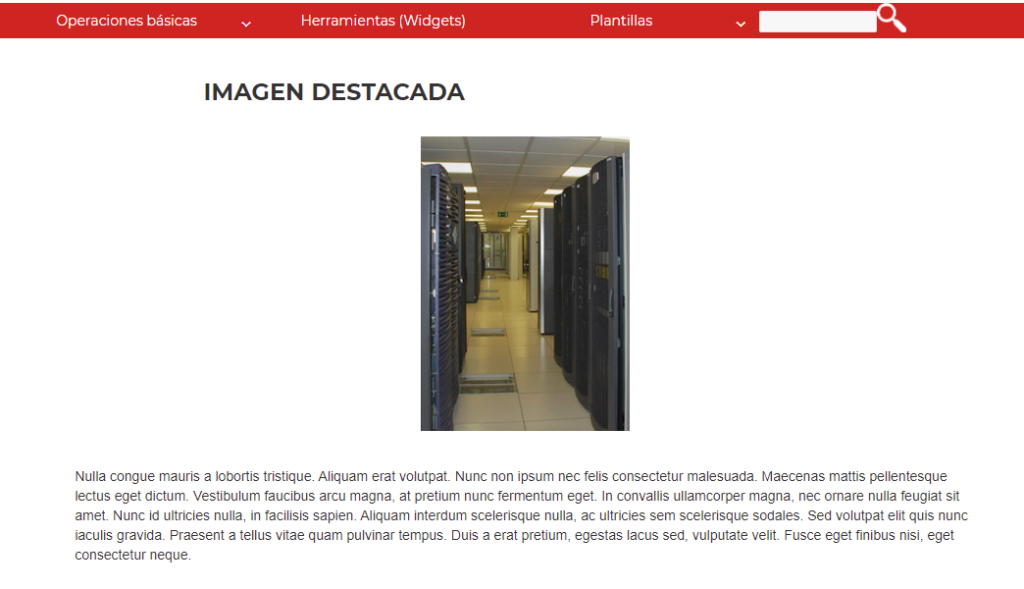
Una característica de las paginas y/o entradas de wp es la llamada imagen destacada. Es una forma simple de incluir una imagen en la parte superior de la página. Para incluir una imagen destacada Nos fijamos en la parte inferior izquierda de la pantalla de edición o creación de la página y «clicamos» la opción.
A continuación se nos abre la página con la biblioteca de medios; seleccionamos la imagen que queremos incluir (si no estuviese, la subimos como se explica enAñadir medios (Imágenes, pdf’s,…) en una página )

Y marcamos el botón

El cuadro anterior, ahora, tendrá el aspecto:

Y ya tenemos la imagen incluida. Es importante tener en cuenta que la imagen no se muestra en la página en el momento en que la estamos creando o editando. No debemos preocuparnos si aparentemente no ha cambiado nada. En el momento de visualizar la página se verá todo correctamente:
Publicación de la página
Una vez que se ha creado la página hay que publicarla -o, al menos guardarla- para que no se pierda el contenido.
En la parte derecha de la pantalla nos encontramos el cuadro (5) con las opciones de publicación.
Como se ve, podemos dejarla como borrador sin publicarla aún, publicarla o, incluso, dejarla protegida con una contraseña para que sea accesible únicamente a las personas que nosotros deseemos -y proporcionemos la clave-.
Asimismo, podemos borrar lo creado, lo cual nos anima a poder hacer pruebas de todo esto antes de publicar algo.
Si queremos proceder a publicar la página simplemente tendremos que pulsar el botón correspondiente (nótese que si la página ya existe, en lugar de la palabra «publicar» figura «actualizar») .
En ese momento, salvo que ya hubiéramos guardado antes la página, esta queda creada y con la url que aparece en la parte superior,justo debajo de la ventana de título. En el caso de esta página en concreto, por ejemplo:
![]()
Como se ve, incluso podemos editar la url y cambiarla como ya se indicó anteriormente.
Idiomas
Una nota final. En el caso de estar creando una página multilingüe, tendremos que crear páginas distintas para cada idioma. WordPress no traduce (afortunadamente) las páginas. Para ello simplemente seleccionaremos la pestaña del idioma correspondiente (6) y crearemos el contenido, título incluido. NO hay que preocuparse del enlace; una vez creadas las páginas de cada idioma, se seleccionarán adecuadamente en cada caso sin que tengamos que hacer nada.
Una vez que tenemos creada una página, podemos incluirla en un menú.
__________________________
Continuar la guía desde aqui: http://ayudawcds.usal.es/administracion-de-menus/











