Antes de cambiar el tema (plantilla) de un sito web, recomendamos la lectura hasta el final de esta página.
El tema (plantilla) que se instala por defecto en cada sitio web del servidor wcds es el usal2016. Sin embargo se puede cambiar fácilmente al tema usal2021. No obstante hay que tener en cuenta diversas consideraciones.
Todos los temas tienen cosas en común que hacen posible la migración de uno a otro, pero cada uno tiene sus particularidades que hacen que no todo lo que uno ofrece lo podamos encontrart en otro. En este caso y sin perjuicio de que en futuras actualizaciones se pueda ampliar las capacidades de cada uno, podemos observar:
- El tema Usal2021 no dispone del menú secundario (el situado en la parte superior derecha). Aquellas webs que tengan contenido en dicho menú no lo verán (el contenido, lógicamante no se pierde).
- Los widgets (Herramientas) que en el tema Usal2016 están en la columna de la derecha, en el tema Usal2021 están en la parte inferior. Esto , puede sib embargo personalizarse, como explica en la página https://ayudawcds.usal.es/configuracion-usal-tema-2021/
(A demás pueden colocarse widgets en las páginas que queramos usando el editor Gutemberg. Tenemos información en el enlace https://ayudawcds.usal.es/como-cambiar-el-editor-del-sitio/) - En el tema Usal2021, se pueden mostrar varias páginas con su imagen correspondiente con efecto «cortina desplazada».
- El tema Usal2021, permite poner un video (a pantalla completa) en la página de inicio. Incluso desde Youtube.
El tema Usal 2021 es probáblemente menos versátil que el anterior, pero goza de un aspecto más moderno y visual. Para ello, conviene repasar el concepto de «imagen destacada» de uns página WordPress. En caso necesario puede obtnerse información sobre este especto en Creación o edición de páginas En el apartado «imagen destacada»
El tema Usal2121 da gran relevancia las imágenes asignándoles un gran papel en la estética de la página.
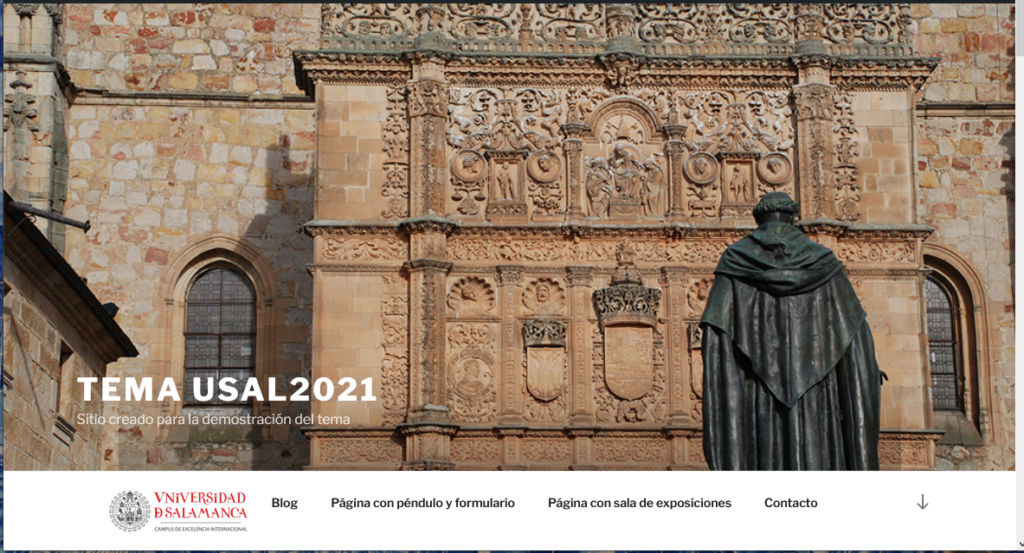
Podemos ver una demostración del mismo en el enlace https://wcds2021.usal.es/ .
Podemos desplegar la página de inicio con la flecha ![]() situada a la derecha del menú principal y ver el contenido de la pantalla de inicio al completo desplazando la página con el ratón. Se observa que la página de inicio puede, a su vez, contener más páginas, cada una con su propia imagen. A continuación veremos como se puede configurar esto. Del mismo modo vemos que las imágenes de cada página se muestra fija, desplazándose el contenido sobre las misma.
situada a la derecha del menú principal y ver el contenido de la pantalla de inicio al completo desplazando la página con el ratón. Se observa que la página de inicio puede, a su vez, contener más páginas, cada una con su propia imagen. A continuación veremos como se puede configurar esto. Del mismo modo vemos que las imágenes de cada página se muestra fija, desplazándose el contenido sobre las misma.
Configuración del tema
Podemos empezar creando una página de inicio simple. Para ello, como con cualquier otro tema, creamos (si no la tenemos ya) una página y en el menú de configuración del tema le indicamos que sea la página de inicio.
La página que se mostrará será la imagen de portada, con el menú principal en la parte inferior. Como se indicó antes, con la flecha
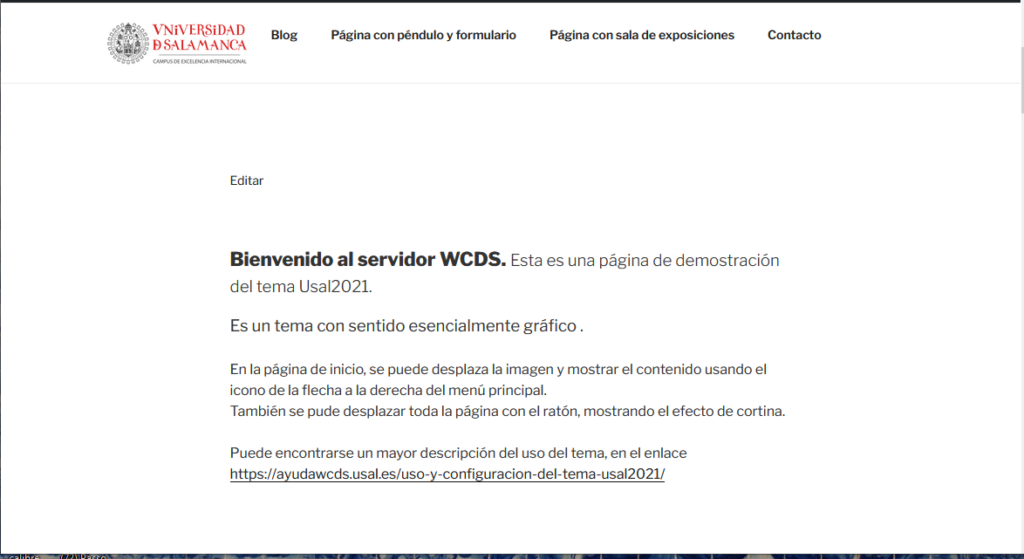
con el menú principal en la parte inferior. Como se indicó antes, con la flecha![]() podemos desplazar la imagen y el propio menú, mostrando el contenido de la página
podemos desplazar la imagen y el propio menú, mostrando el contenido de la página
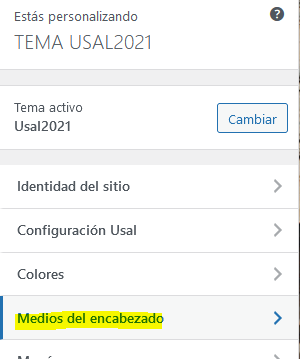
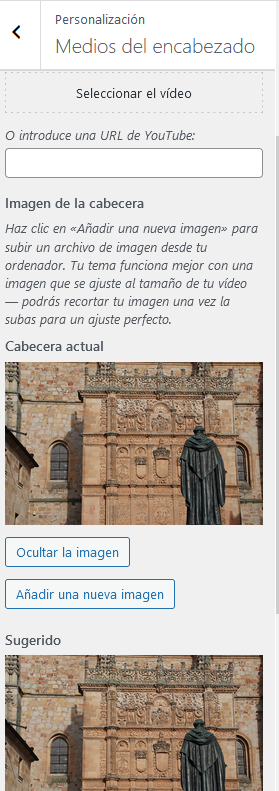
Hay que notar que esta imagen puede ser cambiada por otra que tengamos en la biblioteca de medios o incluso eliminada y no incluir ninguna imagen. Para ello en el menu de personalización del tema , en el apartado «medios del encabezado»

Podremos elegir la opción que más nos interese. Es interesante ver que también podemos incluir un video desde la biblioteca de medios (no recomendable por la limitación de tamaño) o incluso, y preferentemente, desde una url de Youtube
Los vídeos mostrados en el encabezado NO LLEVAN SONIDO. WordPress los mostrará mudos, independientemente de si tienen, o no, sonido.
Si elegimos un vídeo para la página de inicio, en el resto de las páginas se mostrará como imagen de eencabezado la imagen por defecto (fachada de la USAL con la estatua de Fray Luis de León) salvo que en la misma página de «medios del encabezado elijamos una nueva imagen.
En otras palabras, podemos personalizar el encabezado con vídeo e imagen. El vídeo se mostrará en la página de inicio y la imagen se mostrará en el encabezado de las demás páginas. Hay que tener en cueta que al mostrarse esta imagen sólo en la franja de arriba, conviene que esta sea muy alargada. Wp la recortará en caso contrario.
Si la página elegida como «página de inicio» tuviese imagen destacada se mostraría primero la imagen del encabezado (salvo que se haya eliminado) y al continuación (o al pulsar la flecha) la imagen destacada de la página. Si no se desea esto se puede, o bien eliminar la imagen de encabezado [ocultar imagen], o bien elegir una página de inicio sin imagen destacada.
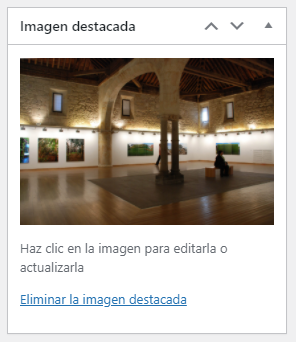
Veamos como añadir más contenido a la pantalla de inicio. Si aún no lo hemos hecho, procederemos a crear la página (o páginas, ya que pueden ser varias) que queremos incluir en el inicio. Esto se hará como cualquier página normal y, si queremos podems incluir una imagen destacada. Hay que tener en cuenta que la imagen se va a mostrar a pantalla completa y el tamaño y la resolución deben ser adecuadas.
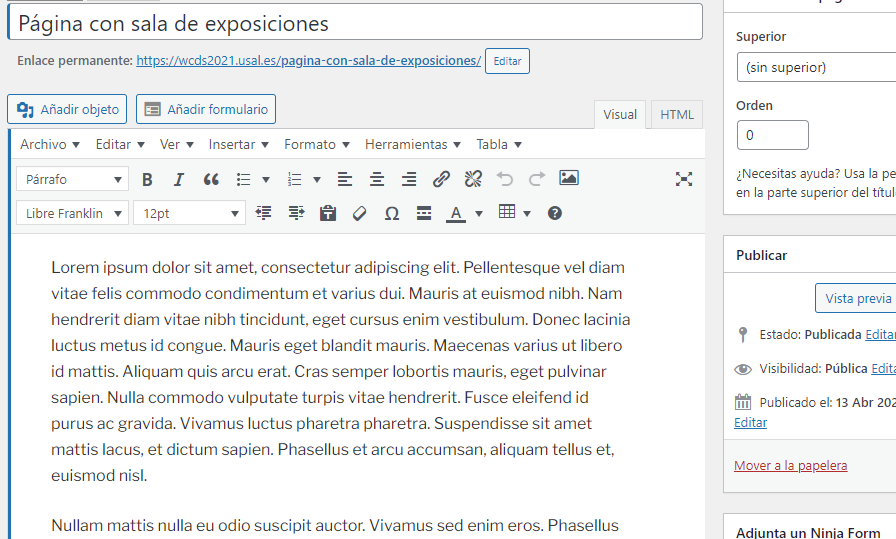
Por ejemplo, hemos creado la página:

Con la imagen destacada

A continuación volvemos al menú de personalización del tema que vimos antes y expandimos el apartado:

que se mostrará :
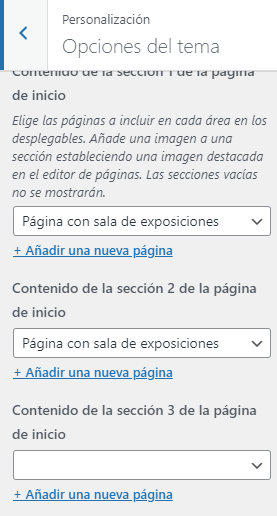
 Aquí , desplegando con la flecha el cuadro de la denominada «sección 1 de la página» seleccionamos la página que queremos mostrar.
Aquí , desplegando con la flecha el cuadro de la denominada «sección 1 de la página» seleccionamos la página que queremos mostrar.
Sucesivamente podemos incluir más páginas (secciones, en el menú) y si fuese necesario, con el enlace «+Añadir una nueva página», seguir añadiendo más. En cada caso pueden tener, o no, imagen destacada y así se mostrará. Primero se muestra, en cada caso, la imagen a tamaño completo para a continuación -segun el desplazamiento- , el resto de la página.
Para mostrar cada página, se usa un efecto de cortina en el que primero se muestra la imagen y después de forma superpuesta, sin desplazamiento, el contenido de la página
Disposición del contenido
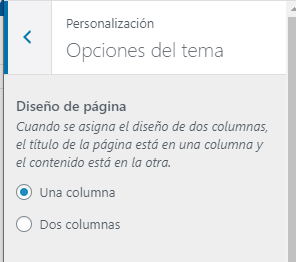
Al cambiar el tema, en algunos casos podremos ver que el contenido que antes teníamos centrados, ahora aparecen desplazados a la derecha. Esto probablemente sea debido a que está seleccionada en la configuración de la página la opción «dos columnas» en la que el texto se coloca en la columna derecha. Dirigiéndonos a las opciones del tema en la página de Apariencia-> Personalizar como se indica en la imagen siguiente

Seleccionando «Una columna» se resolvería el problema.
Sobre la colocación de las Herramientas (Widgets)
Como se ha indicado al principio de la página, una de las diferencias que tiene este tema con el anterior es que las herramientas o Widgets, que en el tema anterior se situaban en la parte derecha de la página, ahora se colocan en la parte inferior , justo por encima del pie de página.
Sin embargo podemos colocar una herramienta a la derecha en una determinada página utilizando al editor Gutemberg (editor de bloques) y creando un bloque específico con ella. Se recomienda ver el enlace https://ayudawcds.usal.es/como-cambiar-el-editor-del-sitio/. Es importante tener en cuenta que si bien en el tema anterior, por defecto si se carga una herramienta, esta se muestra en todas las páginas, ahora sólo se mostraría en aquella página en la que hayamos creado el bloque correspondiente.
¿Cómo se cambia el tema?
Simplemente, desde el menú de configuración, en el apartado tema, elegir el tema Usal2021.
Si no se estuviese de acuerdo con el resultado obtenido, es posible volver a la situación anterior volviendo a seleccionar el tema USal2016.











